日本語論文用のLaTeXファイル校正サーバを作成しました
概要
こんにちは、M1のxryuseixです。日本語で論文を書くときを誤字を含んでしまうことはありませんか?論文は一度提出してしまうと以後修正できないため、、誤字は絶対は許されません。
世の中にはさまざまな日本語校正サービスがあります。しかし、これらは日本語論文用ではありません。例えば、日本語論文では文末に「。」ではなく「.」を使う必要があったり、\begin{figure}[!htb]ではなく\begin{figure}[tb]を使うべきだったり、さまざまなお作法があります。

また、世の中にはtextlint-plugin-latex2eというLaTeXの文章校正をしてくれるソフトウェアがあります。しかし、これは動かすためにさまざまな設定が必要です(Nodeのインストール、textlintrcファイルの作成など...)。
そこで、今回開発したものがCyLintです。これは、textlint-plugin-latex2eをWeb上で設定なしで簡単に使用できるようにするためのツールのなっています。

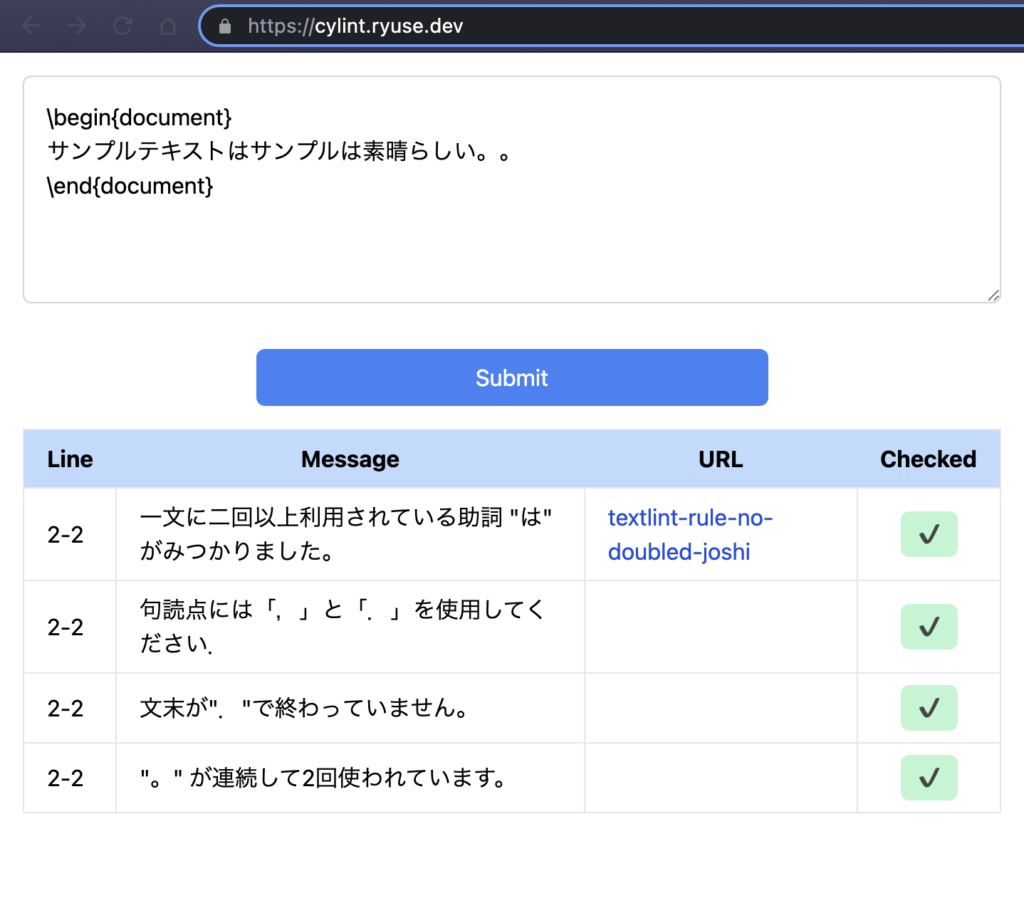
使い方は簡単!LaTeXの文章をtextaliaにコピペしてSubmitボタンを押すだけ!!サイバーセキュリティ研究室の学生限定で使用できます(ユーザ登録時にcysec.cs.ritsumei.ac.jpドメインのメールアドレスを使用する必要があります)。
設計
まず要件としては以下のものなります。
- ログイン機能がある
- (フロントエンド)HTMLを表示できる
- (バックエンド)Nodeが動いて、textlintが実行できる
- ユーザ情報を保存するデータベースがある
これらを用意するのはそう簡単ではありません。そこで、今回はFirebaseを使用します。Firebaseにはこれらの機能があります。
- Firebase Authentication: ログイン機能がある
- Firebase Hosting: (フロントエンド)HTMLを表示できる
- Cloud Functions for Firebase: (バックエンド)Nodeが動いて、textlintが実行できる
- Firestore: ユーザ情報を保存するデータベースがある
早速実装していきます。
実装
実装は要所だけ説明していきます。
ログイン機能はReact Contextを使用しています。これのより、どのファイルからも認証情報を呼び出せます。つまり、ログインしていなかったらログインさせる機能を実装しやすかったりします。こんな感じで、ログインしていなかったらログイン用のポップアップを表示しています。
export const useAuth = () => {
const { user } = useContext(AuthContext);
const signInWithGoogle = useCallback(async () => {
try {
const { user } = await signInGoogleWithPopup();
const { isExist } = await getUser(user.uid);
if (!isExist) await addUser(user);
} catch (e) {
console.error(e);
await signOut();
}
}, []);
return { user, signInWithGoogle, signOut };
};LaTeX文書の入力フォームにこんな感じです。tailwindcssを使用しています。
<>
<textarea
id="code"
placeholder="Your LaTeX Code"
className="p-4 rounded-md border-gray-300 border h-40 m-4"
onKeyUp={(event: React.KeyboardEvent<HTMLTextAreaElement>) =>
setCode(event.currentTarget.value)
}
defaultValue={initialCode}
></textarea>
<div className="flex flex-col justify-center items-center">
<button
id="submit"
className="px-4 py-2 bg-blue-500 hover:bg-blue-600 text-white rounded-md w-1/2"
onClick={handleClick}
disabled={loading}
>
Submit
</button>
</div>
</>また、textlintを実施するコードはこんな感じ(一部抜粋)です。Cloud Function上で実行されます。
import * as functions from "firebase-functions/v2";
import * as fs from "fs";
import { createLinter, loadTextlintrc } from "textlint";
import { TextlintMessage } from "@textlint/kernel";
type ResT = (TextlintMessage & { url: string | undefined })[];
export const lint = functions.https.onRequest(
{
region: "asia-northeast1",
memory: "2GiB",
timeoutSeconds: 15,
maxInstances: 10,
},
async (request: functions.https.Request, response) => {
const { code } = request.body;
const fileName = Math.random().toString(32).substring(2);
fs.writeFileSync(`uploads/${fileName}.tex`, code);
const descriptor = await loadTextlintrc({ configFilePath: ".textlintrc" });
const linter = createLinter({ descriptor });
const lintRes = await linter.lintFiles([`uploads/${fileName}.tex`]);
if (lintRes.length === 0) {
response.send(JSON.stringify([]));
} else {
const res: ResT = lintRes[0].messages.map((message: TextlintMessage) => {
const url = getUrl(message.ruleId).url;
return { ...message, url };
});
response.send(JSON.stringify(res));
}
fs.unlink(`uploads/${fileName}.tex`, () => {});
}
);デプロイも簡単で、firebase deployコマンドを打つだけで自動的に反映してくれます✨
まとめ
- 日本語論文用のLaTeXファイル校正サーバを作成しました!
- 全ての機能がFirebase上で完結しています!
- サイバーセキュリティ研究室の学生限定で公開しています!
こんな便利なアプリケーションが使えるのもサイバーセキュリティ研究室だけ!!気になる方は研究室配属関連のブログもご覧ください!
ところで、このブログにはいくつも誤字が含まれていたでしょうか??
