私の GPA は 530000 です.
こんにちは.あらい大先生です.
本日は成績発表の日です.
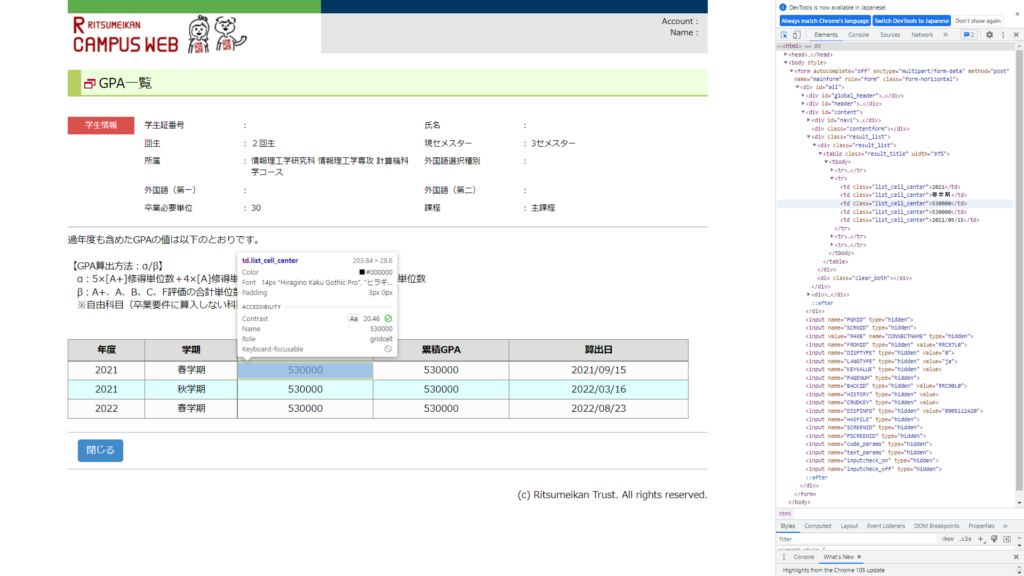
さっそく CAMPUS WEB で GPA を確認してみましょう.

なんということでしょう.
私の GPA は 530000 です.
種明かし
ブラウザの開発者ツールを用いて HTML を編集し,その編集が反映された Web ページをスクショしただけです.
以下の手順を真似すれば簡単にできるので,ぜひやってみましょう.
手順
以下の方法で Chrome の開発者ツールを利用することができます.
- Web ページの適当な箇所を右クリックし,その後に表示される「検証」をクリックする.
- Shift + Ctrl + I,あるいは F12 を押す.
開発者モードを開いたら,Elements タブをクリックしましょう.
HTML のソースコードを確認することができます.
この HTML のソースコードを編集することで,Web ページの内容を変更することができます.
この作業を行う際に,Shift + Ctrl + C を押すか,![]() をクリックして "Select an element in the page to inspect it." を有効にすると良いです.
をクリックして "Select an element in the page to inspect it." を有効にすると良いです.
そうすると,以下の画像のように Web ページと HTML のソースコードとの対応付けが容易になります.

おわりに
Web ページのスクショは簡単に偽造できるので,単体では信頼できる情報とは言い難いです.
そのため,Web ページのスクショだけを鵜呑みにせず,参照元を確認するようにしましょう.
逆に,自分が Web ページのスクショを用いて情報を発信する際は,参照元も明示するようにしましょう.
